I used server-side analytics for quite some time on this blog. With my recent blog migration I picked up on client-side analytics. I am now test driving Netlify server-side analytics alongside the client-side Fathom Analytics. This is what I have found.
My blog migration
When I stopped using WordPress and moved my blog over to Jekyll I also made a move to host the site on Netlify. Netlify is great for two reasons. A great UX that onboard you in seconds and the super generous free plan.
Using Netlify was a no brainer, but I did loose one thing by moving my blog. My server-side analytics. To combat this loss I researched my options.
My main criteria were:
- privacy-friendliness towards my readers, and
- a reasonable price.
Since Netlify charges $9/month per site, I looked elsewhere. I have a lot of small sites that do not warrant such a price, but could use a very simple visitor counter.
In the end, I gave my money to Fathom Analytics, because if I would settle for them long term, the yearly pricing made the most sense to me at that time. I summarized my research in a post about alternatives to Google Analytics.
Server-side analytics
All of these solutions like Fathom have one small problem. They are strictly client-side.
What does that mean?
Client-side analytics need to include a JavaScript snipped that might potentially not track every single visit if such tracker gets blocked by a browser, browser extension or if the user turned off JavaScript altogether. On the other hand, it’s easy to include on sites where you don’t control the backend (such as GitHub Pages, Netlify, etc.).
Server-side analytics reports data from server logs so they never miss a single hit. Not having to load a client-side script also gives your sites a better performance. In Netlify case specifically, they also don’t use sampling and respect GDPR.
Does that sound like a win? Why even bother?
The thing for me was that I suddenly saw a smaller number of visitors on my blog. It could have been the WordPress to Jekyll migration or it could be the switch to Fathom for analytics. I wouldn’t know. To find out, I decided to give the native Netlify analytics a go.
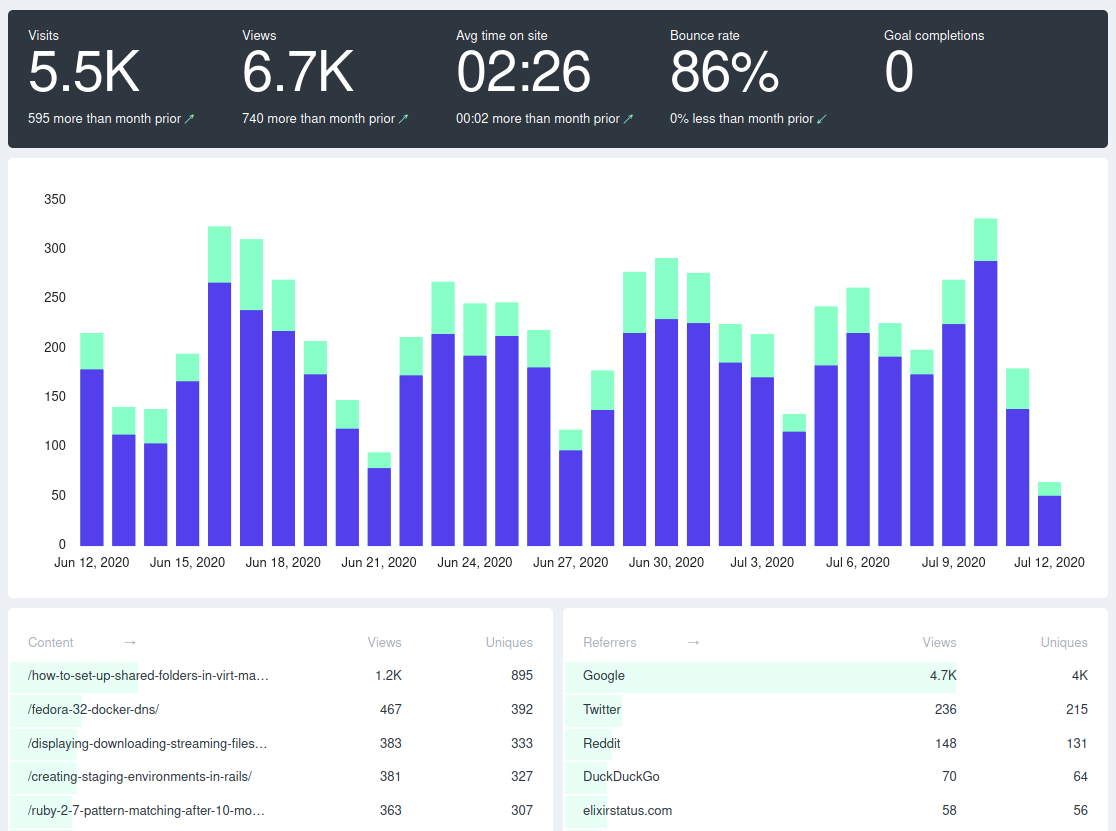
My last month with Fathom looked like this:

Not bad, but I remember having quite a few more visitors. Now, it’s also important to say that you might get some false positives from just aggregators and bots if you get to count every single hit, so I am not claiming that all that traffic before was completely legit.
Netflify Analytics
Nevertheless, I was super interested how Netlify compares and whether my blog engine migration hurt me.
The nice thing about Netlify is that you can have access to your site analytics in a mere click and on top of that you got to see the past month numbers immediately (so I did not have to wait one month to gather the data for this experiment).
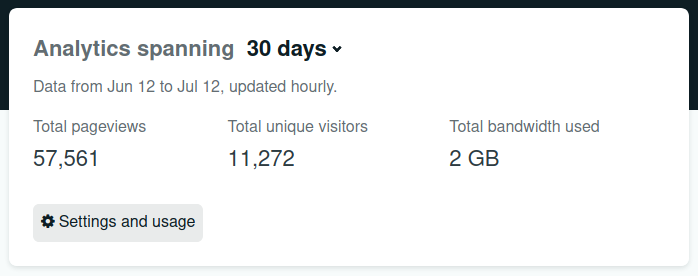
Here is the main overview:

As you can see, the numbers are way higher. 11272 unique visitors and 57561 real hits. Again, the visits gather everything including many bots and aggregators, but the unique visitors number is also way bigger and I believe quite accurate.
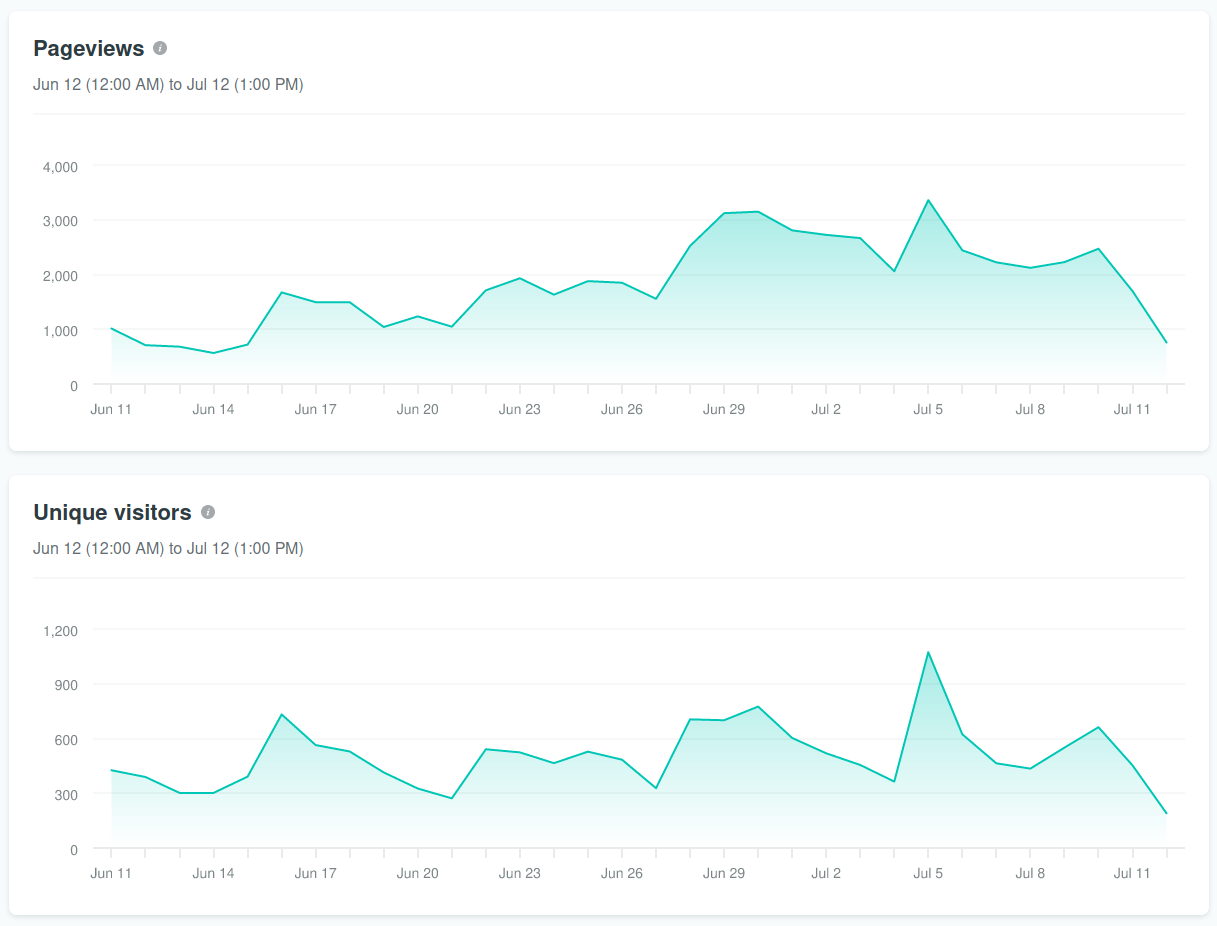
Here is a distribution graph:

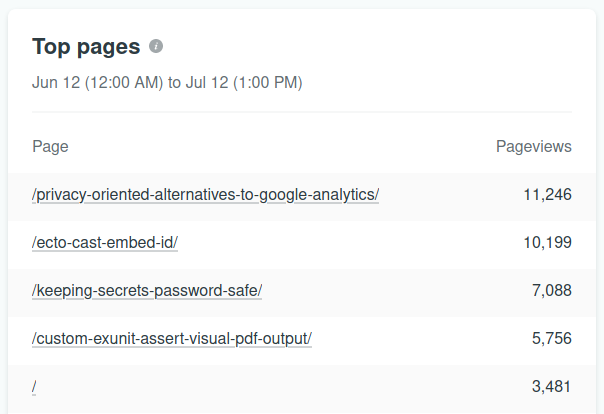
And here are the top performing pages:

Top pages is one of the most important metrics for me. If people like certain articles, I know I should be focusing more on this topics.
As you can see it’s quite funny that according to Fathom Analytics my most favorite articles are my Linux articles followed by Ruby ones. But on the Netlify side, it’s the privacy-oriented content and Elixir that take the lead.
I will blatantly say that Fathom is most likely misreporting here. While it shows articles that are constantly popular throughout the year, new fresh articles always do better that month especially if there are linked from newsletters and doing great at Reddit.
I feel like I should monitor the differences for a longer period of time. I understand the visitors vs hits disparity, but I yet have to wrap my head around such a difference for the most popular posts…
More than analytics
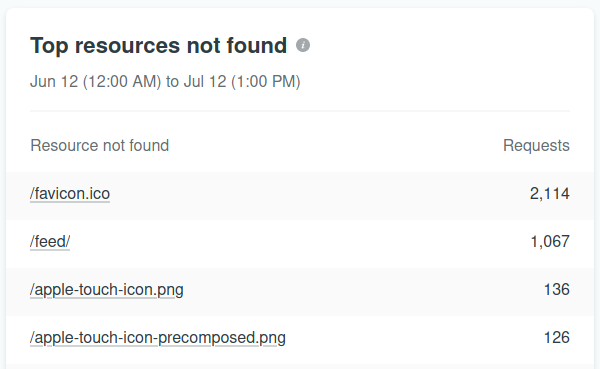
One thing I like about Netlify are accurate reports on 404 pages. If you don’t have your own 404 page and fallback to Netlify one, Fathom would never register that people were looking for something. And even with a custom redirect to 404.html it just shows up “404.html”.
Not all that helpful. Look at Netlify:

Because of better reporting of not-found pages, I was able to recover a very popular article that got lost in my migration! With just Fathom in place, I wouldn’t know. I would loose nice organic traffic from one of my regularly visited article without realizing it.
So will I switch to Netlify for my analytics need? I believe that my blog deserves it, but on the other hand, I have no way of justifying $9/month for every site I have. Do your own testing and due diligence. Then let me know, I am interested in what you think.