Visual Studio Code comes with a distinct blue status bar. You can change it to fit your mood or programming environment. Here’s how to change it to Railsy red, Django green, and Elixir purple.
Open command palette with CTRL+SHIFT+P (Command instead of CTRL on macOS) and type “open settings”. The palette should offer you Open Settings (JSON) option.
The color itself can be changed with the following JSON:
{
"workbench.colorCustomizations": {
"statusBar.background" : "#CC0000",
"statusBar.noFolderBackground" : "#CC0000",
"statusBar.debuggingBackground": "#CC0000"
},
"window.menuBarVisibility": "toggle"
}
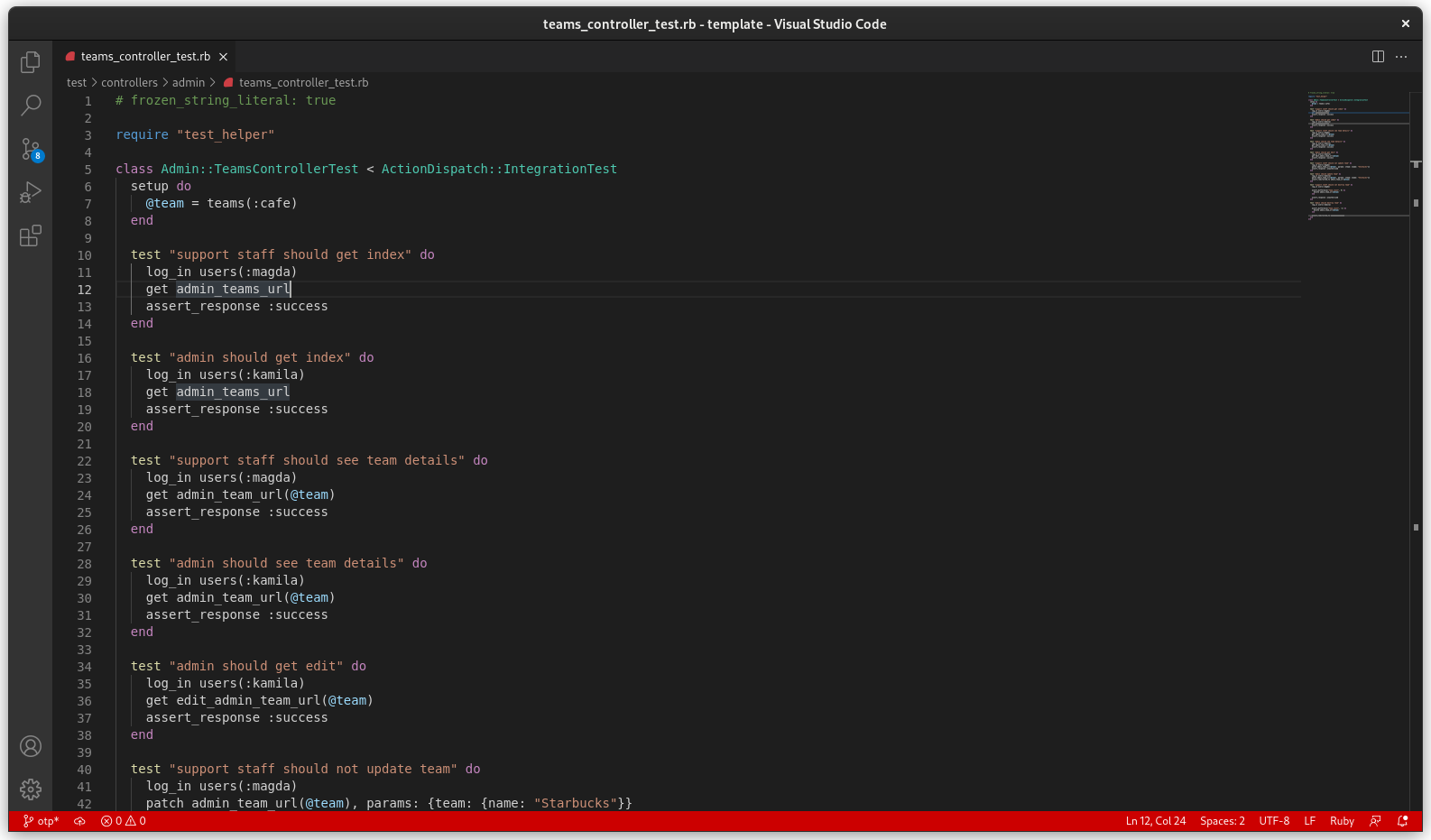
I chose #CC0000 for Raily red. Here’s how it looks like:

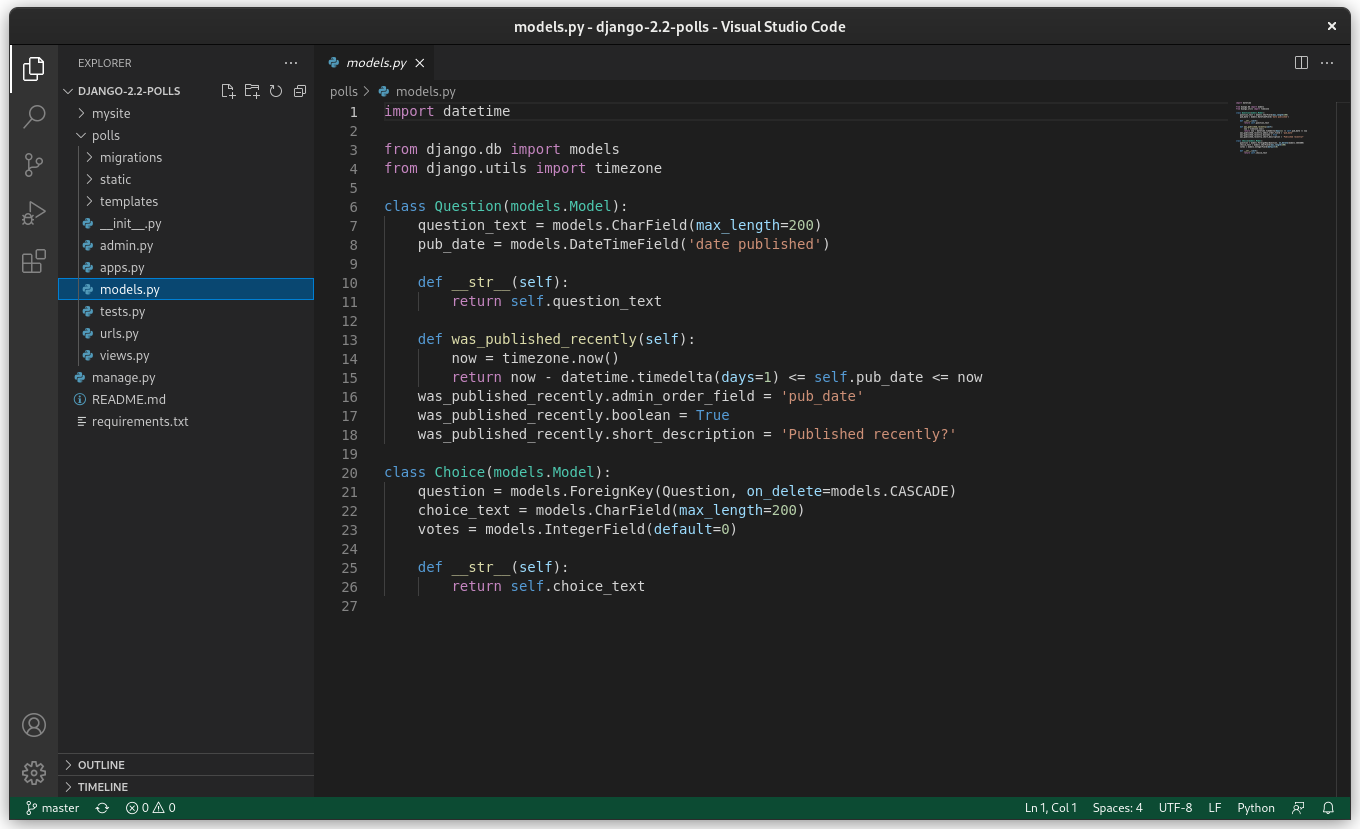
You can try #0C4B33 for the Django green

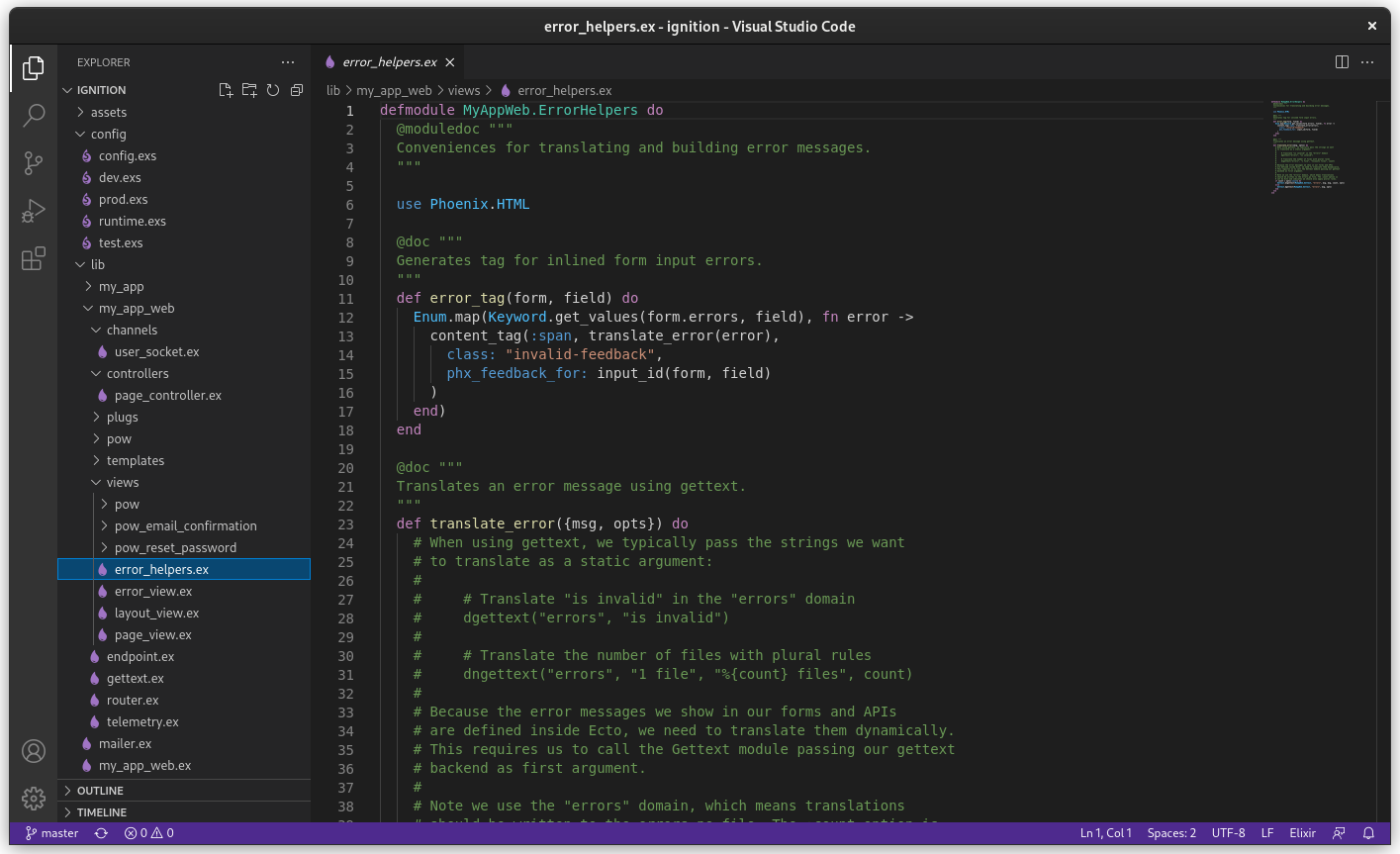
Or #4e2a8e for Elixir purple:

In fact, you can set this settings per workspace by placing it under “Settings” within the .code-workspace file. Now you can program your brain to be in a certain state given the project you are working on :).
Also don’t forget to pair the change with the dark title bar with GTK Dark Title Bar by opening command control with CTRL+P and running:
ext install fkrull.gtk-dark-titlebar